Aug 1, 2023
Using AI as an interaction designer
A reflection of how I've been using AI in my day to day to speed things up and learn new things.

Introduction
Now that the dust has settled with AI, and the relentless advice has calmed down on social media, I thought I would give an honest take on how I’ve been using it as an interaction designer.
I'm writing this because I'm curious about how others may be using it. For me, two categories have naturally appeared when I’ve been using AI, mainly ChatGPT:
- using it to speed up what I’m doing
- exploring how I could use it to improve my ways of working and learn new things
In this blog post, I’m going to talk through what things I’ve been doing within these two categories, starting with how I’ve been using it to speed things up for myself.
Disclaimer: Always be careful about what information you give AI when using it!
Speeding things up
There are three things that stick out for me for how I've been using it to speed things up.
1. Summarising or noticing things
It's good at summarising things. I've been using it numerous times to consolidate information such as statistics or content when it is safe to do so. I often use it to summarise my own messages to colleagues if I need some help making things clearer.
It's also useful for finding consistencies or patterns in things that take time to digest. So far I’ve used it to help me:
- summarise my own messages to others when I’m sharing a big piece of work
- notice patterns in data or snippets of content that would otherwise take time to digest
- convert word documents of content into HTML pages with the correct typography markup from the GDS design system (link opens in new tab).
2. Using it to bounce ideas around
Now and again, I’ve found ChatGPT to be quite a good sounding board. It can be useful for generating a new way to phrase something or offer an alternative to a problem.
Disclaimer, I don’t think it’s in any way a replacement for writing content, but it can often offer a different take on something that sparks conversation or is at least amusing to consider.
More than once it’s offered me and others something that keeps the momentum going on how to phrase something such as email content.
3. Help with those more tedious tasks
I've used ChatGPT the most when needing some help with a laborious task. In the absence of something like the npm package faker (link opens in a new tab) to generate dummy info, It’s a godsend for making code changes when keyboard shortcuts aren’t enough to capture bits of code. So far, I’ve used it to:
- update JSON files used in prototypes in several places when things like faker can’t help
- generate paragraphs of text as a persona for a more realistic prototype
- scan a HTML file and make several changes on my behalf
- clean up my prototype files when necessary
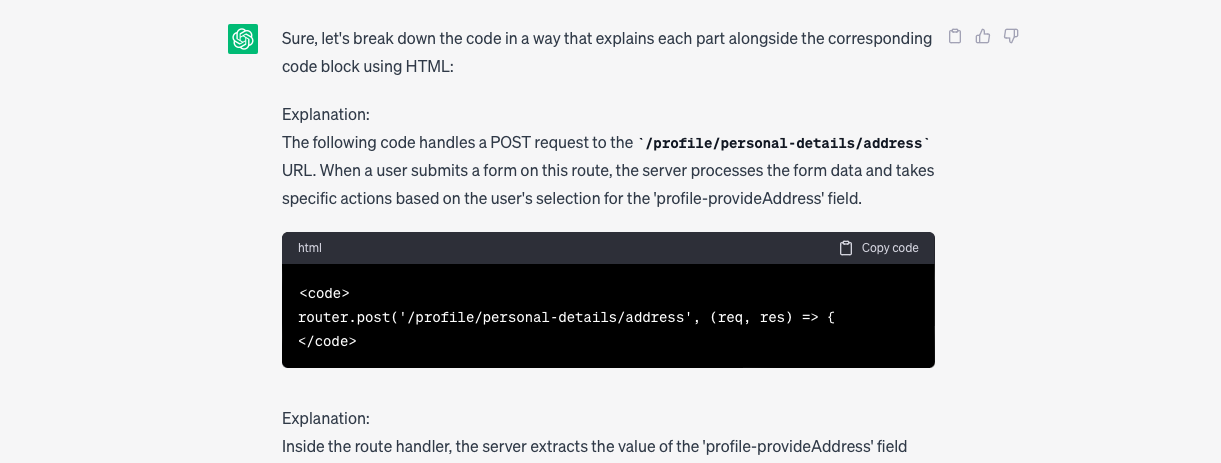
- explain code changes in prototypes or user journey maps when sharing work

4. Image generation
I haven't spent too much time using AI for image generation, but on a few occasions I have tried using DALL·E to experiment with creating something quick for storyboards.
This was inspired by Sarah Drummonds article The future is what you think it is (link opens in a new tab) from September 2022, definitely give that a read!
From my limited use it does seem like this could be promising for saving designers time if you're looking for a quick way to breath life into an idea or story for stakeholders.

Improving my ways of working and learning new things
Probably where it has impressed me the most is just how powerful it is as a learning tool or being helpful when looking for answers from coding problems to holiday trip advice.
1. Prompts aren't everything
I’ve seen a lot of advice out there for getting the ‘perfect prompts’ but I’m in favour of starting from scratch if you’re looking to learn something. For me personally I learn best when I'm getting the hang of something slowly so I can progressively build up my knowledge and ChatGPT is amazing for this. It’s been a great help for building my knowledge on:
- learning more in nunjucks, a popular language for building with the GDS prototype kit
- why my code isn’t working
- explaining what my code problem is, if I can’t seem to figure it out
Rumour has it Stackoverflow are building an AI tool but until then, I can safely say I’ve replaced that as the go to place for answers for the time being.
2. Learning new things on the fringes of my knowledge
Initially I was throwing in a tonne of questions into ChatGPT just to see what it could do. This began as a purely experimental thing like most I imagine, but I soon realised just how useful it could be. I went down a bit of a rabbit hole trying to think of ideas of how it could speed up my ways of working, and stumbled across some interesting stuff I would have never come across before.
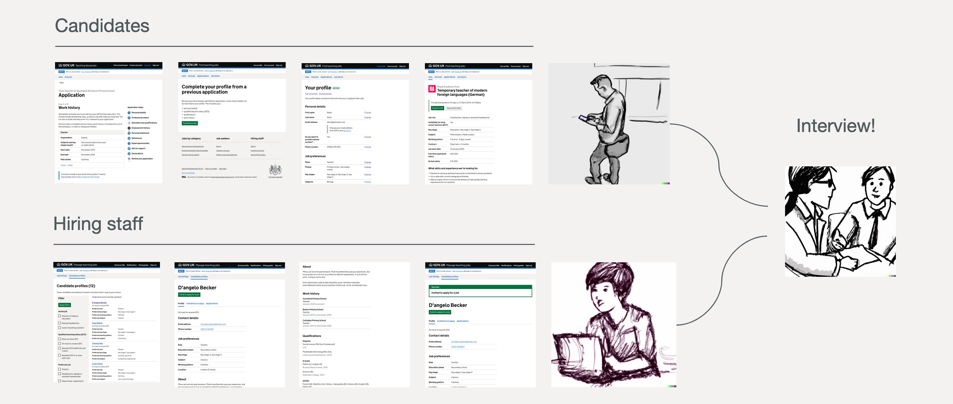
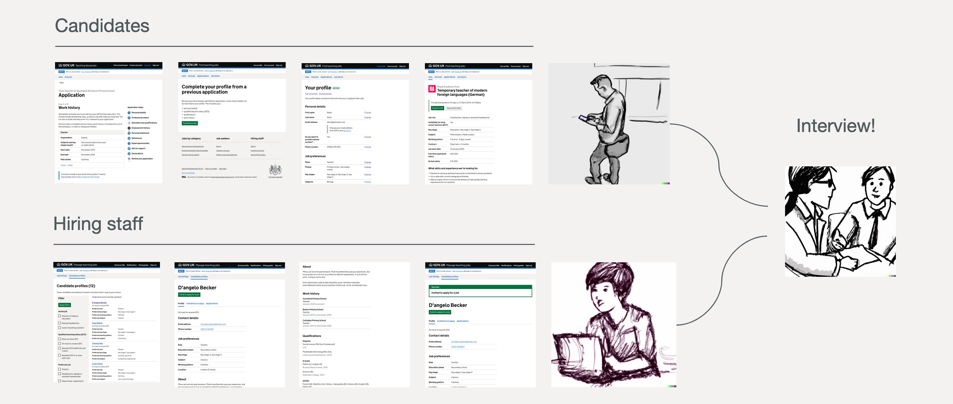
Creating a user journey map script from scratch
One idea I explored was if ChatGPT could somehow help me speed up or automate how I create user journey maps to share with team members for a new design. After an initial question of:
"can you help me record the pages in my prototype and download screenshots of the pages?"
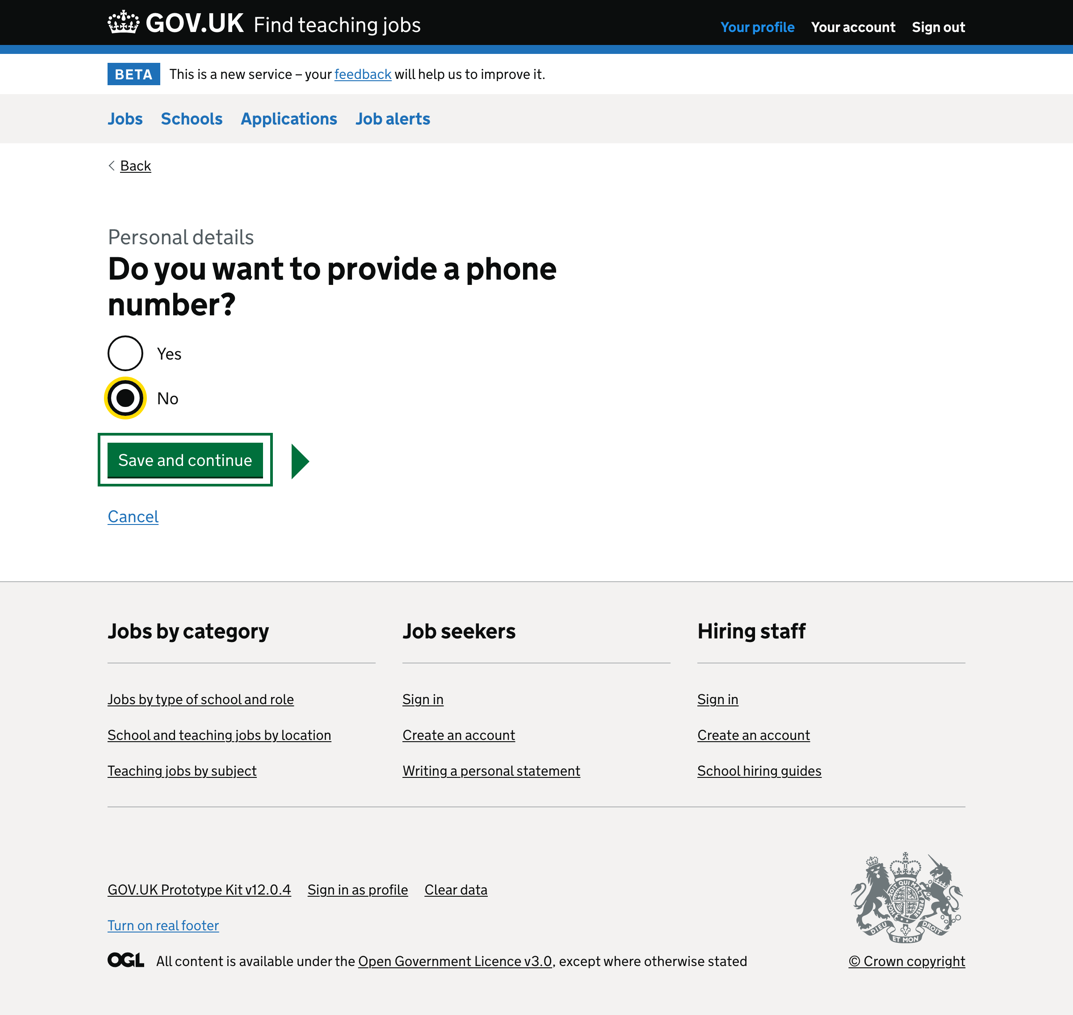
I was soon exposed to languages and packages I had never used before, and slowly but surely, we worked together to build a script which became a working version of my initial idea using python and plugins like selenium to:
- start at a given URL
- navigate to several pages in a sequence
- highlight what link was selected on each page before taking a screenshot

After some more time back and forth, I eventually got the script to:
- fill in dummy information on each page
- both randomly select options or specific options depending on the page
- create relevant file names for each downloaded screenshot
- combine all images into a user journey map once the script ended

It’s still a work in progress of trying to speed up the process of creating user journey maps, but it certainly helped me learn and create something I wouldn’t have been able to before. I’m considering turning this into its own blog when it’s in a good place.

Wrapping up
How often I use it
I've noticed there’s been no consistency to when I use it. It could be days before the thought occurs to use AI, and then some days I might use it three or four times. It’s certainly not a constant part of my ways of working just yet, but I’m sure it will be in the future.
I’m keen to see how others have been using it so feel free to reach out if you found this interesting, and yes, I did use ChatGPT to help me write this!
If you want to discuss this post then you can find me on X (Twitter)link opens in a new tab, LinkedIn link opens in a new tab and the usual GOV slack channels.